How a Web Company Turned Their Business into a Game
Hey! It’s been almost 15 years since we started to create and develop web services. You might have heard about them, given them a try, or even be an avid fan, but that's not the point.
We had two well known products on the website building market — uCoz and uKit site builders. Over 90% of registered website creators never got down to creating a website, and this gave us the ambition to create Web Tycoon with the two and a half people on the team that had some game development experience. Not that this was a perfect launchpad for releasing a game about web industry … But you get the idea.
Start of the Winding Path
59,845 backend strings and 65,675 frontend strings coded. More than two years of development, failures, dead ends and seven interface options.These are the trials that we have experienced, though it may haunt the dreams of some team members for a long time.
Why did the people behind a company that focuses mainly on site builders all of a sudden take on a task to create (successfully!) a multiplayer online strategy, even though it’s industry-related, about sites and webmasters?
At some point we realized that uCoz, as a product, started to get out of date. This served as one of the reasons to create a fresh solution, uKit. Which would be okay if the underlying problem hadn't been more serious and hadn't rooted in nothing other than patterns of human behavior. It doesn't matter what website builder we are talking about, be it uKit, uCoz, Wix, Tilda, Jimdo, LPmotor or any other. The majority of registered users will never create a site. This fact is very easy to check, just compare the number of registrations (without bots) against the number of working domain names/active clients.
Why is this so? It’s a good question that we tried to tackle by doing feedback surveys with our and competitors' customers on the phone. “I’ll do it tomorrow.” “Next week.”
“Everything is great and user-friendly, but there’s no time for it right now.” The same stuff people say when they buy a gym membership and never show up to work out.
That’s when a simple idea emerged. What if we try to retain at least a part of this audience by inviting them to play a site building game? After all, we have already paid to attract their attention.
Everyone Dreams of Making Their Thing into a Game
No one is going to believe me entirely, but making a personally relatable game wasn’t the key motive. Although the tale is as old as time, “I’m a musician, let’s make a game about musicians!”, “I’m a game developer, let’s make Game Dev Tycoon!” (there is a ton of such examples, especially in the indie genre), this was not the case.
Game Dev Tycoon is a clear success story. It can be seen from loads of copycats and extension to mobile platforms. There’s a big difference between us (different mechanics, different setting), yet it's what Web Tycoon is most often compared with.
Hitting the First Stumbling Block
It was all settled, we were positioned to create a game. I’ve already mentioned our staff in the intro paragraph and how our teams were busy with existing projects, so it can be understood how it didn’t make sense to distract them. What did that mean for us? It meant we had to outsource the work to professionals. This was our first real stumbling block.
First of all, we made an honest effort to hire a capable game development studio. Luckily, industry friends and fellows gave us a few pointers on where it was worth going to. Everyone we talked to liked the project concept, and game studios were happy to take the job.
Here are a few obstacles we stumbled upon next:
- Yeah, we admit it, our game designer blew it off. “Good luck with your project!”
- Want a browser game? No problem, we’ll build it with Unity. It’s not an issue that each user will need to install a browser plugin (back then it was the only available option), everyone has it!
A chunk of our budget was shelled out to buy game design documents prepared for us by two studios. The output was quite hefty. A great deal of work was done, no one's arguing this. But what was delivered to us was a very different idea. This proverb describes the situation at its best, “If you’re a hammer, everything looks like a nail.” It was evident that people are used to doing things in a familiar way based on their established practices for GDDs, and generally dislike getting off the beaten track.
But now that I think about it, something good did come out of this. This period of wandering from studio to studio helped us decide on one incredibly valuable thing, the project name. The original code name was uWebmaster (after all, the game is about a webmaster, plus our company has a custom of naming products using the “u” prefix). Next, a more relevant idea — Internet Tycoon — came up. This later on transformed into Web Tycoon.
Second Stumbling Block, Switching to In-House
When we realized that the design studio thing was not working, we took the decision to handle it in-house. Then the lengthy hiring stage started. We were searching for a key figure for the project, a game designer. Someone who could grasp the concept, was passionate about this genre, qualified for this kind of work, and all of those sorts of things.
I don’t want to go into much detail here, the topic of who the game designers are is far from being simple. It’s controversial how to, if at all, write GDDs. There is even controversy around if a game designer should play the game they create while still being a manager. That's a matter for a separate and flame-war discussion. Let's just say that to date the project and the team has survived four game designers (including a junior designer) due to varying reasons.
The team recruitment was anything but easy. For a long time, the game’s only representative was a game designer (one of the four mentioned above). The main reason for this was the “leftover principle” and necessary high requirements. Well, first of all, the developers were needed for the main project, and they were recruited quite successfully for it. However, we couldn’t seem to hunt down a technical director. Of course, that was not good. If you take a decision to build a full-fledged game team, be sure to go the whole way. Understandably, we kept stumbling upon various staff issues for a long time.
When the technical director was finally found, he was a Jack of all trades. For a long time he was a team leader, an architect, and a regular worker. It was quite a challenge for us to fix the employee situation. It took us about six months to finally form a full-staffed team. The trickiest part, oddly enough, was to find an illustrator. Surprisingly, our office manager filled that position.
Summing up this part of the story, we can say that our game team fully established two years ago. There was someone for any task, be it designing interfaces or writing code. They even introduced scrum a bit later, which had been a regular practice for the rest of the company by that time.
Design and Interface
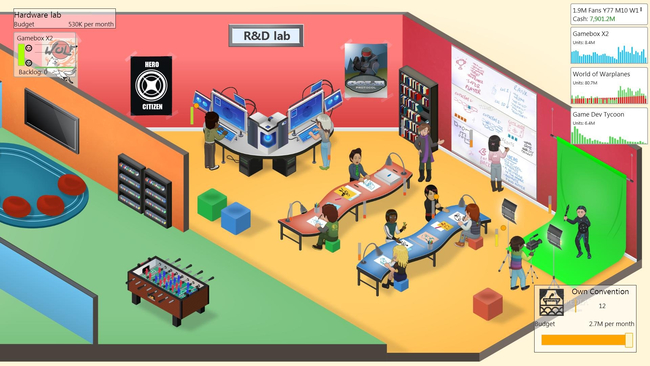
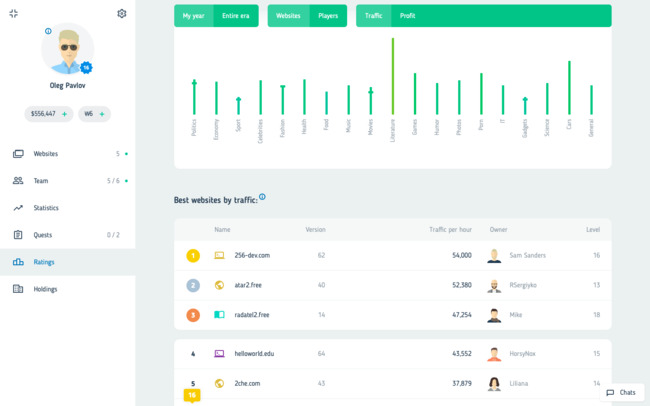
The game now looks like this:
The interface is quite unusual for a game, and some people might find its look not really exciting. But that’s a deliberate choice. At first glance, it appears more like a web portal rather than a game.
When I asked friends to take a look at the screenshots, I often heard something like “Isn’t it an admin page?”, “I thought it was someone’s stats, not a game.” Those who belonged to our target audience loved the interface right away. They wanted a truly authentic thing rather than something cartoonish. Though we may lose some casual gamers because of the chosen visual style, we believe in its “clean and straight-to-the-point” design.
What finally made us believe that a game doesn’t have to look typical was Football Manager. A simulator may not look gamesome but can still be a success. The genre makes it possible.
AI Is Always Better
Gamers love skins and cosmetics. We haven’t integrated them to the game, but have already learned how to turn players' photos into avatars. The most interesting part is that it happens thanks to an innovative approach to machine learning and involves training models without using datasets.
An avatar is not transformed by means of picture stylization like it’s done in Prisma and other similar services. Instead, it’s generated from the elements of our avatar builder. Even though a machine cannot outdo humans when it comes to photo vs avatar similarity, our AI has reached the results as good as people can produce, which we believe is a success considering its initial task.
We plan to continue developing this technology and will keep you posted about the results. If you can’t wait to play around with the avatar builder, DM us and we will give you this opportunity :-)
Going Mobile
The closer we were to the release, the clearer it was that the game would look great on mobile devices. Sometimes even better than on desktop. At the same time, our desktop players seemed to make a perfect audience so far. They were actively discussing IT stuff in the game chat, making bots for game automation and exploring our undocumented API.
The game was initially developed with the intention to create a browser game first, test its mechanics and balance, and then build native apps. This wasn’t supposed to take a while thanks to the embedded API, but that’s not how it turned out.
In the end, there was no time and budget left to implement this beautiful plan. Moreover, almost all of the publishers we reached out to were mostly interested in a mobile game and asked to came back once it was ready.
We needed some kind of compromise, so the team built iOS and Android apps with Cordova in a matter of two months. It’s obvious that the result wasn’t flawless (decent though) but it allowed the game to be played quite smoothly. Overall, it was a good chance for us to check if the mobile users were going to like our product.
Issues with App Store
It was a bit of a struggle to get our mobile app show up in the App Store. First it was rejected with a comment like this, “You are a web application, so your users can open it in Safari.” But we fixed this eventually.
Then, we had to rename our our eye-pleasing game currency from Bitcoin to Webcoin to comply with Apple’s requirements. To be fair, guys from Apple are right and this name might actually be misleading for our users. But the new one seems to be giving a different vibe to the game.
Technical Stuff
Migration from React and Redux to Vue and Vuex
We are obviously treading on thin ice by bringing up this topic, so here’s a disclaimer first: we don’t try to impose our views on our readers and will agree if you say we could have made it work without any migrations. We just want to tell the story of how it was and describe the reasons for our choice of technologies.
The first revolution in the game creation process, even though a peaceful one, was our switch from React and Redux to Vue and Vuex.
Inside the company, we try to develop our products using the same stack of technologies. First of all, it’s a matter of gaining expertise and it gives us an opportunity to quickly transfer employees from one team to another. At this moment, we mostly use NodeJS, React, and MongoDB.
It was quite daunting to develop a game that has lots of data and relations with NoSQL. In the end it took us a week to migrate there through blood, sweat, and tears, but we’ll get to that.
Why We Moved from React to Vue Halfway Through
A new game designer changed the game’s core mechanics, which resulted in a major makeover of most of the interfaces. We created a prototype of the new mechanics using Vue, the reason for this choice being the low threshold of entry. At this point we had already worked out, and started, introducing a vector system of traffic, income and energy calculation. Before, the data had been stored in the database and we hadn’t taken the speed of data change into account.
At first, we used Redux together with React. The store was growing in size very fast — each time a player did something to a game’s site, it created a new record. This led to the mutation of the store and recalculation of getters, which contained complicated formulas of traffic and income, so the whole thing got laggy as hell.
Yeah, we could have gone with MobX, could have updated our calculation formulas, but the team was too focused on making major changes to the core mechanics at the time. It just didn’t happen. In Redux, we tried to fix this by connecting more than one store, while out-of-the-box features in Vuex allowed us to create any number of submodules without any hustle.
We also loved Vue’s syntactic sugar and flexibility. For example, in order to set up regular updates for any component value, instead of the computed property
foo() {
return bar + baz;
}
we write
foo() {
return (this.oneTik, bar + baz);
}
A little bit of magic is hidden in the this.oneTick property, which is reactive and updates once per second bringing up a component rerender in case the result of bar + baz is changed.
Database Migration
Speaking of the backend, we made a small migration and a pretty big one.
The project was first made with MySQL because we thought that it was simple and quick, and that relations and other perks were not necessary. Then we grew up and easily switched to PostgreSQL.
The more significant, and difficult, objective was our move to MongoDB. MongoDB was chosen due to its better scalability and performance. There were many more problems during the second migration even though we used an ORM. However, it took us only an hour to enable replica sets and automatic failover.
A Few Words About Publishers
Let’s start by saying that we are waiting for them. At this time the only one that has believed in us is Mail.Ru, a major Russian internet company, and we are grateful for this opportunity. Very soon we will learn how popular our browser game is with their audience.
Clever books and podcasts say that you should go to publishers somewhere at the halfway point rather than when a game is ready to be rolled out. That’s exactly what we did — our team started building bridges long before the release, which also included our trip to the DevGamm conference last November.
What we expected:
“Yeah okay, just change this and that, and we will be happy to try your game.”
What feedback we got instead:
“That’s great — fresh and non-standard, with the interesting setting, just come back as soon as the game is released and has some has monetization functions in it.”
All in all, the theory let us down. When we tried to find out why, the answer was:
“Your game is different, so…”
Frankly speaking, we don’t see so much non-standard in the game, but they know better.
In general, we received positive feedback from the game industry reps. The market appears to be oversaturated with those kill-a-dragon and conquer-a-castle kind of games. Though, it might be just our personal impression.
In conclusion
So, that concludes the story of our journey to the soft launch. This is not a case of “we know for sure it’s going to be successful,” and it’s still a little too soon to call it a success at this point. Your opinion is important and we will be glad to get feedback and questions in the comments.
If you are interested in business cooperation, feel free to contact us.